-
Notifications
You must be signed in to change notification settings - Fork 10
Home
freeRASP for React Native is a mobile in-app protection and security monitoring plugin. It aims to cover the main aspects of RASP (Runtime App Self Protection) and application shielding.
- Overview
- Usage
- Using Expo SDK
- Troubleshooting
- Security Report
- Talsec Commercial Subscriptions
- About Us
- License
The freeRASP is available for Flutter, Cordova, React Native, Android, and iOS developers. We encourage community contributions, investigations of attack cases, joint data research, and other activities aiming to make better app security and app safety for end-users.
freeRASP plugin is designed to combat
- Reverse engineering attempts
- Re-publishing or tampering with the apps
- Running application in a compromised OS environment
- Malware, fraudsters, and cybercriminal activities
Key features are the detection and prevention of
- Root/Jailbreak (e.g., unc0ver, check1rain)
- Hooking framework (e.g., Frida, Shadow)
- Untrusted installation method
- App/Device (un)binding
Additional freeRASP features include low latency, easy integration and a weekly Security Report containing detailed information about detected incidents and potential threats, summarizing the state of your app security.
The commercial version provides a top-notch protection level, extra features, support and maintenance. One of the most valued commercial features is AppiCrypt® - App Integrity Cryptogram.
It allows easy to implement API protection and App Integrity verification on the backend to prevent API abuse:
- Bruteforce attacks
- Botnets
- Session-hijacking
- DDoS
It is a unified solution that works across all mobile platforms without dependency on external web services (i.e., without extra latency, an additional point of failure, and maintenance costs).
Learn more about commercial features at https://talsec.app.
Learn more about freemium freeRASP features at GitHub main repository.
We will guide you step-by-step, but you can always check the expected result in the example folder.
Create a new React Native project:
$ npx react-native init AwesomeProject
$ npm install freerasp-react-native
or
$ yarn add freerasp-react-native
freeRASP for Android requires a minimum SDK level of 23. React Native projects, by default, support even lower levels of minimum SDK. This creates an inconsistency we must solve by updating the minimum SDK level of the application:
- From the root of your project, go to android > build.gradle.
- In buildscript, update minSdkVersion to at least 23 (Android 6.0) or higher.
buildscript {
ext {
minSdkVersion 23
...
}
}freeRASP React Native plugin uses Pods. Navigate to the ios folder and run:
$ pod install
IMPORTANT: If you are upgrading from version 1.x.x, please remove the old TalsecRuntime.xcframework and integration script from your project:
- Open up the .xcworkspace file
- Go to Target -> Build Phases -> Link Binary With Libraries
- Remove TalsecRuntime.xcframework
- On top bar select Product -> Scheme -> Edit Scheme...
- On the left side select Build -> Pre-actions
- Find integration script and click trash icon on the right side to remove it
- Update freeRASP. If you are getting any errors, check that in
node_modules/freerasp-react-native/ios, TalsecRuntime.xcframework is a folder, not a symlink. If it is a symlink, remove it and reinstall the module. - run
pod install
We provide a React Custom Hook that handles all required logic as registration of freeRASP, mounting and unmounting of listeners for you. Import the Hook into your app:
import { useFreeRasp } from 'freerasp-react-native';First, the configuration and callbacks will be explained. Then the Initialization chapter shows the implementation.
You need to provide configuration for freeRASP to work properly and initialize it. The freeRASP configuration is an JavaScript object that contains configs for both Android and iOS, as well as common configuration. You must fill all the required values for the plugin to work. Use the following template to provide configuration to the Talsec plugin. You can find detailed description of the configuration below.
// app configuration
const config = {
androidConfig: {
packageName: 'com.awesomeproject',
certificateHashes: ['your_signing_certificate_hash_base64'],
supportedAlternativeStores: ['com.sec.android.app.samsungapps'],
},
iosConfig: {
appBundleId: 'com.awesomeproject',
appTeamId: 'your_team_ID',
},
watcherMail: '[email protected]',
isProd: true,
};-
androidConfig: object | undefined - required for Android devices, has following keys:-
packageName: string - package name of your app you chose when you created it -
certificateHashes: string[] - hash of the certificate of the key which was used to sign the application. Hash which is passed here must be encoded in Base64 form. If you are not sure how to get your certificate hash, you can check out the guide on our Github wiki. Multiple hashes are supported, e.g. if you are using a different one for the Huawei App Gallery. -
supportedAlternativeStores: string[] | undefined - Google Play Store and Huawei AppGallery are supported out of the box, you don't have to assign anything. You can add other stores like the Samsung Galaxy Store in the example code (com.sec.android.app.samsungapps). For more information, visit the Detecting Unofficial Installation wiki page.
-
-
iosConfig: object | undefined - required for iOS devices, has following keys:-
appBundleId: string - Bundle ID of your app -
appTeamId: string - the Apple Team ID
-
-
watcherMail: string - your mail address where you wish to receive reports. Mail has a strict form[email protected]which is passed as String. -
isProd: boolean | undefined - defaults totruewhen undefined. If you want to use the Dev version to disable checks described in the chapter below, set the parameter tofalse. Make sure that you have the Release version in the production (i.e. isProd set to true)!
If you are developing only for one of the platforms, you can skip the configuration part for the other one, i.e., delete the unused configuration.
The Dev version is used to not complicate the development process of the application, e.g. if you would implement killing of the application on the debugger callback. It disables some checks which won't be triggered during the development process:
- Emulator-usage (simulator)
- Debugging (debug)
- Signing (appIntegrity)
- Unofficial store (unofficialStore)
freeRASP executes periodical checks when the application is running. Handle the detected threats in the listeners. For example, you can log the event, show a window to the user or kill the application. Visit our wiki to learn more details about the performed checks and their importance for app security.
You should initialize the freeRASP in the entry point to your app, which is usually in App.jsx or App.tsx. Just copy & paste this code inside your root component / function, then setup the configuration and reactions to listeners:
// reactions for detected threats
const actions = {
// Android & iOS
privilegedAccess: () => {
console.log('privilegedAccess');
},
// Android & iOS
debug: () => {
console.log('debug');
},
// Android & iOS
simulator: () => {
console.log('simulator');
},
// Android & iOS
appIntegrity: () => {
console.log('appIntegrity');
},
// Android & iOS
unofficialStore: () => {
console.log('unofficialStore');
},
// Android & iOS
hooks: () => {
console.log('hooks');
},
// Android & iOS
deviceBinding: () => {
console.log('deviceBinding');
},
// Android & iOS
secureHardwareNotAvailable: () => {
console.log('secureHardwareNotAvailable');
},
// Android & iOS
systemVPN: () => {
console.log('systemVPN');
},
// Android & iOS
passcode: () => {
console.log('passcode');
},
// iOS only
deviceID: () => {
console.log('deviceID');
},
// Android only
obfuscationIssues: () => {
console.log('obfuscationIssues');
},
// Android only
devMode: () => {
console.log('devMode');
},
};
useFreeRasp(config, actions);Please note that useFreeRasp Hook should be called outside useEffect.
When freeRASP initializes correctly, you should see freeRASP initialized message in logs. Otherwise, you'll see warning with description of what went wrong.
You can override this default behavior by extending the actions object with started key (to change action after successful initialization), and initializationError key (to set up action after unsuccessful initialization)
-
import methods from the freeRASP plugin:
import { talsecStart, setThreatListeners, removeThreatListeners, } from 'freerasp-react-native';
-
override
constructor()method in the entry point to your app, set listeners to threats and start freeRASP:constructor(props) { super(props); // Add these method calls setThreatListeners(actions); talsecStart(config); }
In this code snippet,
actionsis object with your reactions to threats andconfigis freeRASP configuration object from previous parts of the readme. -
override
componentWillUnmount()method where you clean up the listeners:componentWillUnmount() { removeThreatListeners(); }
The freeRASP contains public API, so the integration process is as simple as possible. Unfortunately, this public API also creates opportunities for the attacker to use publicly available information to interrupt freeRASP operations or modify your custom reaction implementation in threat callbacks. In order to provide as much protection as possible, freeRASP obfuscates its source code. However, if all other code is not obfuscated, one can easily deduct that the obfuscated code belongs to a security library. We, therefore, encourage you to apply code obfuscation to your app, making the public API more difficult to find and also partially randomized for each application so it cannot be automatically abused by generic hooking scripts.
Probably the easiest way to obfuscate your app is via code minification, a technique that reduces the size of the compiled code by removing unnecessary characters, whitespace, and renaming variables and functions to shorter names. It can be configured for Android devices in android/app/build.gradle like so:
android {
buildTypes {
release {
...
minifyEnabled true
shrinkResources true
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}Please note that some other modules in your app may rely on reflection, therefore it may be necessary to add corresponding keep rules into proguard-rules.pro file.
If there is a problem with the obfuscation, freeRASP will notify you about it via obfuscationIssues callback.
You can read more about Android obfuscation in the official documentation:
- https://developer.android.com/studio/build/shrink-code
- https://www.guardsquare.com/manual/configuration/usage
See the generic info about freeRASP data collection here.
Google Play requires all app publishers to declare how they collect and handle user data for the apps they publish on Google Play. They should inform users properly of the data collected by the apps and how the data is shared and processed. Therefore, Google will reject the apps which do not comply with the policy.
Apple has a similar approach and specifies the types of collected data.
You should also visit our Android and iOS submodules to learn more about their respective data policies.
And you're done 🎉!
If you encounter any other issues, you can see the list of solved issues here, or open up a new one.
freeRASP for React Native is bare React Native plugin. When installing freeRASP into a project that uses Expo SDK, there may be extra configuration needed. We provide plugin config that sets the dependencies automatically. It is recommended to use the plugin config. However, manual setup is also possible.
Add the plugin config into your app.json and specify the minSdkVersion (use at least 23).
Additionally, if you are using Expo 50, increase version of R8 above 8.2 with the R8Version property (to support sealed classes on Android).
"plugins": [
[
"freerasp-react-native/app.plugin.js",
{
"android": {
"minSdkVersion": "23",
"R8Version": "8.3.37" // optional for Expo 50
}
}
]
],This can be done in two ways:
- update the
minSdkVersionproperty directly in android/build.gradle, or - use
expo-build-propertiesplugin, which updates the property in the prebuild phase. Read more in the Expo docs.
- open android/build.gradle (if you don't see the android folder, run
npx expo prebuild -p androidin terminal to create it) - add following dependency under allprojects > repositories:
maven { url "https://europe-west3-maven.pkg.dev/talsec-artifact-repository/freerasp" } - if not already configured, add also
maven { url 'https://www.jitpack.io' }
Solution:
- In
package.json, updatereact-nativeto a higher patch version and runnpm install(oryarn install). - See this issue to find out which patch version is relevant for you.
Reason:
The useFreeRasp Hook cannot be called inside useEffect.
Solution:
- If you want to initialize freeRASP inside useEffect, you have to handle the initialization on your own. Such inititialization would look like this:
import {
setThreatListeners,
talsecStart,
removeThreatListeners,
} from 'freerasp-react-native';
...
useEffect(() => {
setThreatListeners(actions);
talsecStart(config);
return () => {
removeThreatListeners();
};
}, []);Where actions, config are objects described in previous chapters.
Reason: The arm64 macro is not set under Rosetta.
Solution:
Go to <your_project>/node_modules/freerasp-react-native/ios/TalsecRuntime.xcframework/ios-arm64/TalsecRuntime.framework/Headers/TalsecRuntime-Swift.h and move following code (lines 4 and 5 in the file) to the top of the file:
#ifndef TALSECRUNTIME_SWIFT_H
#define TALSECRUNTIME_SWIFT_H
Sealed classes are not supported as program classes when generating class files.
Reason: Kotlin sealed classes are not supported in AGP 8.1 used by some versions of RN (currently 0.73.x)
Solution: Follow this comment on Google Issue Tracker, which contains also additional information about the issue.
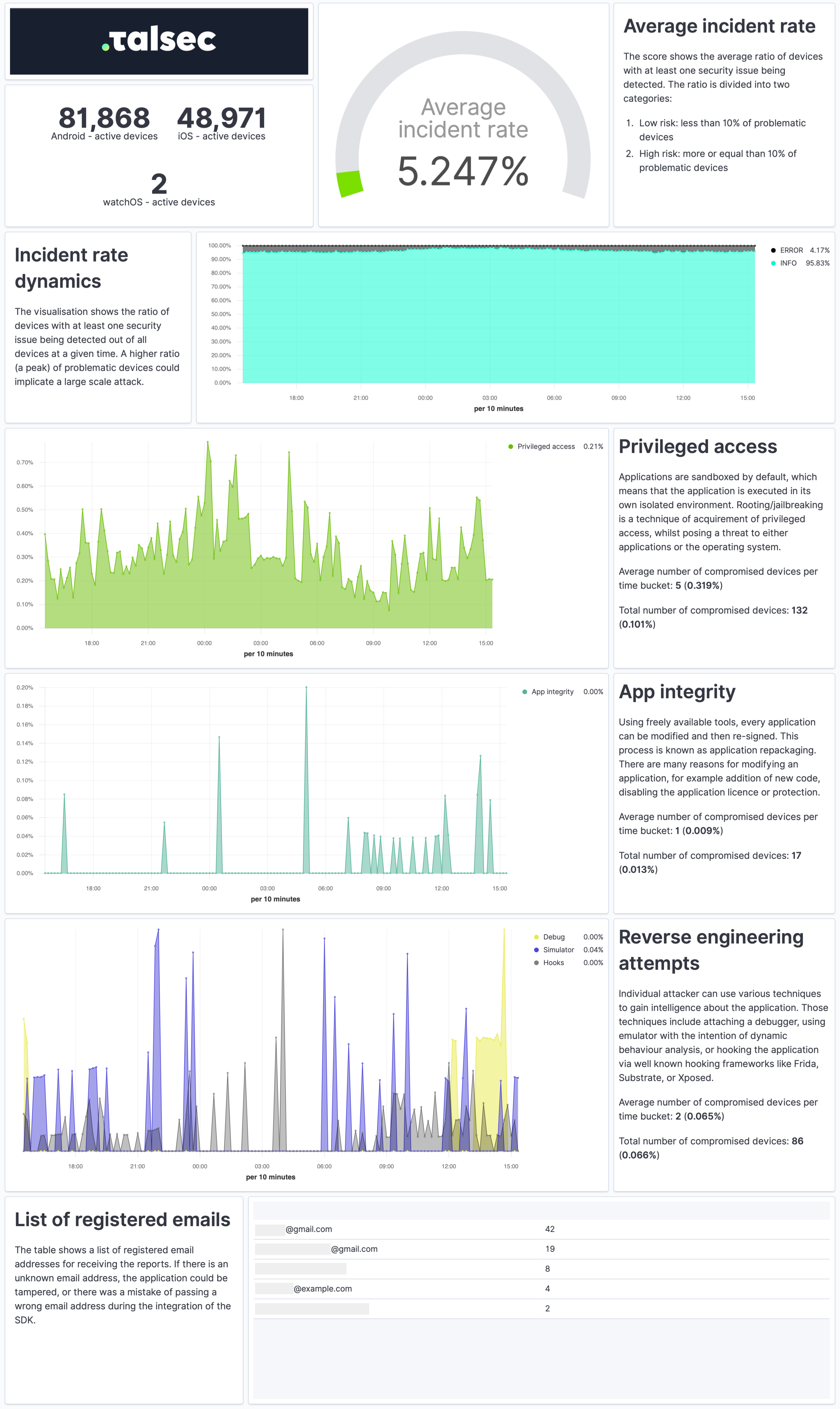
The Security Report is a weekly summary describing the application's security state and characteristics of the devices it runs on in a practical and easy-to-understand way.
The report provides a quick overview of the security incidents, their dynamics, app integrity, and reverse engineering attempts. It contains info about the security of devices, such as OS version or the ratio of devices with screen locks and biometrics. Each visualization also comes with a concise explanation.
To receive Security Reports, fill out the watcherMail field in config.

Talsec offers commercial plans on top of freeRASP (Business RASP+):
- No limits of Fair Usage Policy (100K App Downloads)
- No Data Collection from your app
- FinTech grade security, features and SLA (see more in this post)
- Protect APIs and risk scoring by AppiCrypt®
Learn more at talsec.app.
Not to overlook, the one of the most valued commercial features is AppiCrypt® - App Integrity Cryptogram.
It allows easy-to-implement API protection and App Integrity verification on the backend to prevent API abuse:
- Bruteforce attacks
- Botnets
- API abuse by App impersonation
- Session-hijacking
- DDoS
It is a unified solution that works across all mobile platforms without dependency on external web services (i.e., without extra latency, an additional point of failure, and maintenance costs).
Learn more about commercial features at talsec.app.
TIP: You can try freeRASP and then upgrade easily to an enterprise service.
freeRASP is freemium software i.e. there is a Fair Usage Policy (FUP) that impose some limitations on the free usage. See the FUP section in the table below| freeRASP | Business RASP+ | |||
|---|---|---|---|---|
| Runtime App Self Protection (RASP, app shielding) | ||||
| Advanced root/jailbreak protections (including Magisk) | basic | advanced | ||
Runtime reverse engineering controls
|
basic | advanced | ||
Runtime integrity controls
|
basic | advanced | ||
Device OS security status check
|
yes | yes | ||
UI protection
|
no | yes | ||
| Hardening suite | ||||
Security hardening suite
|
no | yes | ||
| AppiCrypt® - App Integrity Cryptogram | ||||
| API protection by mobile client integrity check, online risk scoring, online fraud prevention, client App integrity check. The cryptographic proof of app & device integrity. | no | yes | ||
| Security events data collection, Auditing and Monitoring tools | ||||
| Threat events data collection from SDK | yes | configurable | ||
| AppSec regular email reporting service | yes (up to 100k devices) | yes | ||
| UI portal for Logging, Data analytics and auditing | no | yes | ||
| Support and Maintenance | ||||
| SLA | Not committed | yes | ||
| Maintenance updates | Not committed | yes | ||
| Fair usage policy | ||||
| Mentioning of the App name and logo in the marketing communications of Talsec (e.g. "Trusted by" section on the web). | over 100k downloads | no | ||
| Threat signals data collection to Talsec database for processing and product improvement | yes | no | ||
For further comparison details (and planned features), follow our discussion.
Talsec is an academic-based and community-driven mobile security company. We deliver in-App Protection and a User Safety suite for Fintechs. We aim to bridge the gaps between the user's perception of app safety and the strong security requirements of the financial industry.
Talsec offers a wide range of security solutions, such as App and API protection SDK, Penetration testing, monitoring services, and the User Safety suite. You can check out offered products at our web.
This project is provided as freemium software i.e. there is a fair usage policy that impose some limitations on the free usage. The SDK software consists of opensource and binary part which is property of Talsec. The opensource part is licensed under the MIT License - see the LICENSE file for details.