UNAlertView is a flexible UIAlertView replacement with simple appearance.
It enables you to align the message and change directions of the buttons.
- Use window to present
- Closure syntax
- UIAppearance support
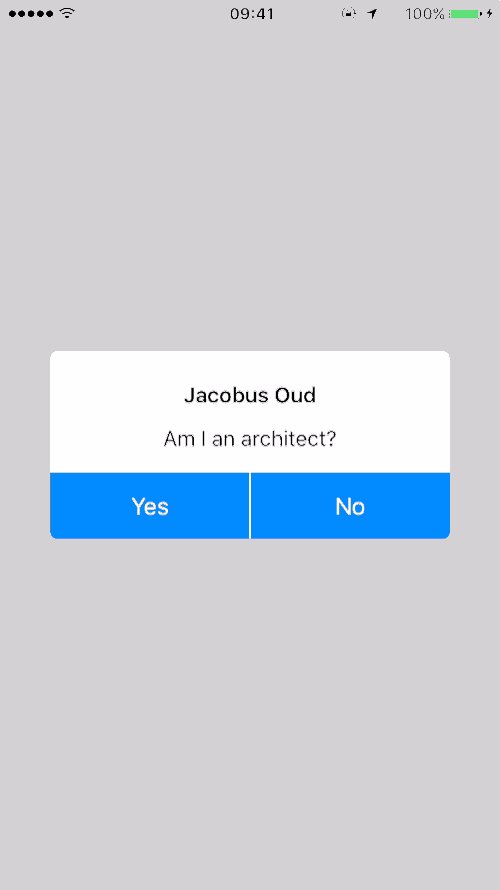
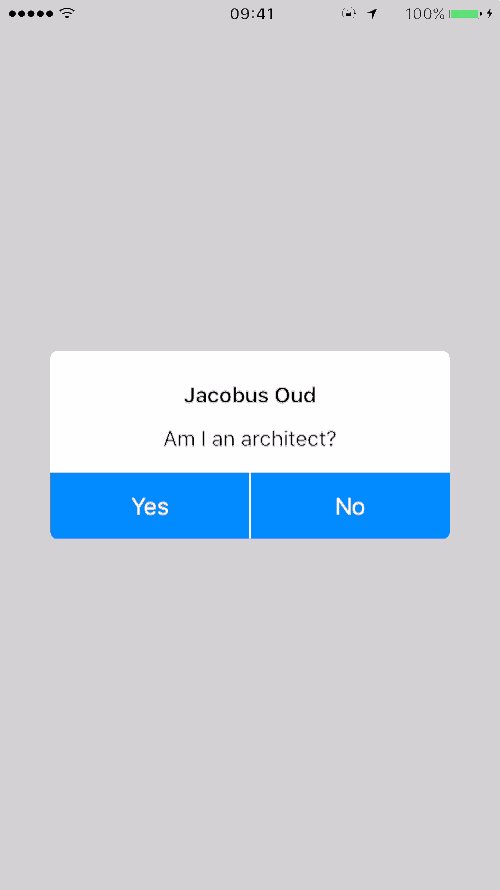
- Easy to change directions of buttons (Just with 1 line of code.)
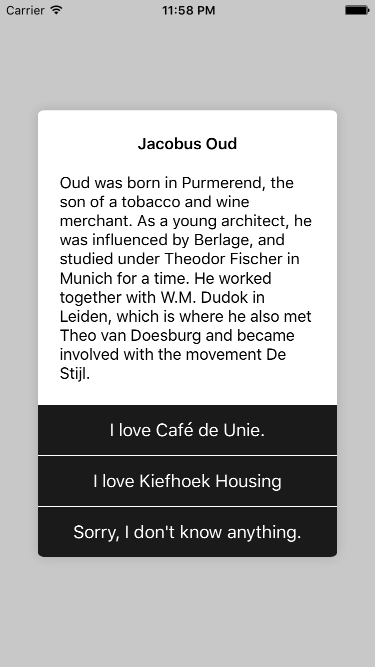
- Align the message (UIAlertView & UIAlertViewController do not support it.)
- Universal usage (Support iOS7, iOS8 and iOS9 without any conditional branches.)
Drop in the Classes folder to your Xcode project.
You can also use cocoapods or Carthage.
Using cocoapods
Add pod 'UNAlertView' to your Podfile and run pod install. Also add use_frameworks! to the Podfile.
use_frameworks!
pod 'UNAlertView'
Using Carthage
Add github "ytakzk/UNAlertView" to your Cartfileand runcarthage update`. If unfamiliar with Carthage then checkout their Getting Started section.
github "ytakzk/UNAlertView"
Import UNAlertView import UNAlertView then use the following codes when you want to show the view.
let alertView = UNAlertView(title: "TITLE", message: "MESSAGE")
alertView.addButton("Yes", action: {
print("Yes action")
})
alertView.addButton("No", action: {
print("No action")
})
// Show
alertView.show()
alertView.addButton("Title",
backgroundColor: UIColor(white: 0.1, alpha: 1.0),
fontColor: UIColor.whiteColor(),
action: {
print("Some Action")
})
// The default font color is white.
alertView.addButton("Title",
backgroundColor: UIColor(white: 0.1, alpha: 1.0),
action: {
print("Some Action")
})
// Message
alertView.messageAlignment = NSTextAlignment.Left // NSTextAlignment is used here.
// Buttons
alertView.buttonAlignment = UNButtonAlignment.Horizontal // UNButtonAlignment.Vertical
// Title
alertView.titleFont = UIFont(name: "Avenir-Next-Bold", size: 16)
// Message
alertView.messageFont = UIFont(name: "Avenir-Next", size: 16)
ytakzk
http://ytakzk.me
UNAlertView is released under the MIT license.
See LICENSE for details.