-
-
Notifications
You must be signed in to change notification settings - Fork 15
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
create native module for ios and android. import expo-share-intent-de…
…mo configuration
- Loading branch information
0 parents
commit 7435536
Showing
67 changed files
with
26,704 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,5 @@ | ||
| module.exports = { | ||
| root: true, | ||
| extends: ["universe/native", "universe/web"], | ||
| ignorePatterns: ["build"], | ||
| }; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,2 @@ | ||
| github: achorein | ||
| custom: ["https://www.buymeacoffee.com/achorein"] |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,26 @@ | ||
| --- | ||
| name: Bug report | ||
| about: Create a report to help us improve | ||
| title: "" | ||
| labels: "" | ||
| assignees: "" | ||
| --- | ||
|
|
||
| **Describe the bug** | ||
| A clear and concise description of what the bug is. | ||
|
|
||
| **To Reproduce** | ||
| Steps to reproduce the behavior | ||
|
|
||
| ** Environment ** | ||
| give the output of the following command `npx react-native info` | ||
|
|
||
| **Additional context** | ||
| Add any other context about the problem here. | ||
|
|
||
| - expo version (ex: 49) | ||
| - routing : (ex: basic / expo-router / react-navigation) | ||
| - package version (ex: 0.1.0) | ||
| - target : Android / iOS | ||
| - device : simulator / real device | ||
| - type: local build / expo build |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,45 @@ | ||
| # This workflow will do a clean install of node dependencies, build the source code and run tests across different versions of node | ||
| # For more information see: https://help.github.com/actions/language-and-framework-guides/using-nodejs-with-github-actions | ||
|
|
||
| name: React Native CI for PR | ||
|
|
||
| on: | ||
| pull_request: | ||
|
|
||
| jobs: | ||
| install-test-plugin: | ||
| runs-on: ubuntu-latest | ||
| steps: | ||
| - uses: actions/checkout@v3 | ||
| - uses: actions/setup-node@v3 | ||
| with: | ||
| node-version: "18.x" | ||
| registry-url: "https://registry.npmjs.org" | ||
| - run: yarn install --immutable | ||
| - run: yarn prepare | ||
|
|
||
| install-test-example-basic: | ||
| runs-on: ubuntu-latest | ||
| steps: | ||
| - uses: actions/checkout@v3 | ||
| - uses: actions/setup-node@v3 | ||
| with: | ||
| node-version: "18.x" | ||
| registry-url: "https://registry.npmjs.org" | ||
| - run: cd example/expo-router | ||
| - run: yarn install --immutable | ||
| - run: yarn lint | ||
| - run: yarn prebuild | ||
|
|
||
| install-test-example-expo-router: | ||
| runs-on: ubuntu-latest | ||
| steps: | ||
| - uses: actions/checkout@v3 | ||
| - uses: actions/setup-node@v3 | ||
| with: | ||
| node-version: "18.x" | ||
| registry-url: "https://registry.npmjs.org" | ||
| - run: cd example/basic | ||
| - run: yarn install --immutable | ||
| - run: yarn lint | ||
| - run: yarn prebuild |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,60 @@ | ||
| # OSX | ||
| # | ||
| .DS_Store | ||
|
|
||
| # VSCode | ||
| .vscode/ | ||
| jsconfig.json | ||
|
|
||
| # Xcode | ||
| # | ||
| build/ | ||
| *.pbxuser | ||
| !default.pbxuser | ||
| *.mode1v3 | ||
| !default.mode1v3 | ||
| *.mode2v3 | ||
| !default.mode2v3 | ||
| *.perspectivev3 | ||
| !default.perspectivev3 | ||
| xcuserdata | ||
| *.xccheckout | ||
| *.moved-aside | ||
| DerivedData | ||
| *.hmap | ||
| *.ipa | ||
| *.xcuserstate | ||
| project.xcworkspace | ||
|
|
||
| # Android/IJ | ||
| # | ||
| .classpath | ||
| .cxx | ||
| .gradle | ||
| .idea | ||
| .project | ||
| .settings | ||
| local.properties | ||
| android.iml | ||
| android/app/libs | ||
| android/keystores/debug.keystore | ||
|
|
||
| # Cocoapods | ||
| # | ||
| example/ios/Pods | ||
|
|
||
| # Ruby | ||
| example/vendor/ | ||
|
|
||
| # node.js | ||
| # | ||
| node_modules/ | ||
| npm-debug.log | ||
| yarn-debug.log | ||
| yarn-error.log | ||
|
|
||
| # Expo | ||
| .expo/* | ||
|
|
||
| # Custom | ||
| .env |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1 @@ | ||
| 18 |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,17 @@ | ||
| module.exports = { | ||
| git: { | ||
| commitMessage: "chore: release ${version}", | ||
| tagName: "v${version}", | ||
| }, | ||
| npm: { | ||
| publish: true, | ||
| }, | ||
| github: { | ||
| release: true, | ||
| }, | ||
| plugins: { | ||
| "@release-it/conventional-changelog": { | ||
| preset: "angular", | ||
| }, | ||
| }, | ||
| }; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
| MIT License | ||
|
|
||
| Copyright (c) 2023 Evan Bacon | ||
|
|
||
| Permission is hereby granted, free of charge, to any person obtaining a copy | ||
| of this software and associated documentation files (the "Software"), to deal | ||
| in the Software without restriction, including without limitation the rights | ||
| to use, copy, modify, merge, publish, distribute, sublicense, and/or sell | ||
| copies of the Software, and to permit persons to whom the Software is | ||
| furnished to do so, subject to the following conditions: | ||
|
|
||
| The above copyright notice and this permission notice shall be included in all | ||
| copies or substantial portions of the Software. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR | ||
| IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, | ||
| FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE | ||
| AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER | ||
| LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, | ||
| OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE | ||
| SOFTWARE. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,143 @@ | ||
| # Expo Share Intent 🚀 | ||
|
|
||
| > This is not an official Expo SDK package. | ||
| 🚧⚠️ WIP: npm release of first beta coming soon, in the meantime you can use the previous demo [here](https://github.com/achorein/expo-share-intent-demo) | ||
|
|
||
| Share intent in a native module for Expo (React Native). | ||
|
|
||
| - Compatible with **Android** and **iOS** and support URL, text, images, videos and files sharing. | ||
| - Works with **Expo SDK 50**. | ||
|
|
||
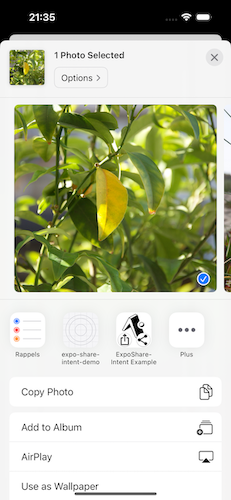
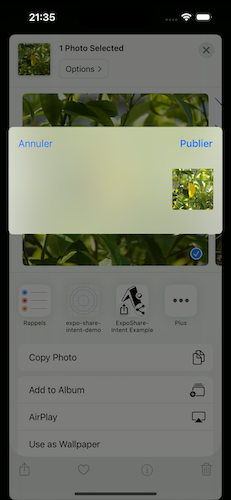
|  | ||
|  | ||
|  | ||
|
|
||
| ## Table of Contents | ||
|
|
||
| - [Usage](#usage) | ||
| - [Configure Content Types](#configure-content-types-in-appjson) | ||
| - [Expo Router](#expo-router) | ||
| - [Troubleshooting / FAQ](#troubleshooting---faq) | ||
| - [Support](#support) | ||
|
|
||
| ## Installation | ||
|
|
||
| Install npm package | ||
|
|
||
| ```bash | ||
| yarn add expo-share-intent | ||
| # or | ||
| npm install expo-share-intent | ||
| ``` | ||
|
|
||
| add expo plugin into your `app.json` | ||
|
|
||
| ```json | ||
| "plugins": [ | ||
| "expo-share-intent" | ||
| ], | ||
| ``` | ||
|
|
||
| > by default only text and url sharing is activated | ||
| ## Usage | ||
|
|
||
| #### Use the hook in your App | ||
|
|
||
| ```ts | ||
| import { useShareIntent } from "expo-share-intent"; | ||
| ``` | ||
|
|
||
| ```ts | ||
| const { hasShareIntent, shareIntent, resetShareIntent, error } = useShareIntent( | ||
| String(Constants.expoConfig?.scheme), | ||
| { debug: true } | ||
| ); | ||
| ``` | ||
|
|
||
| See [App.tsx ](https://github.com/achorein/expo-share-intent/blob/main/example/basic/App.tsx) for more details | ||
|
|
||
| #### Configure Content Types in `app.json` | ||
|
|
||
| Simply choose content types you need : | ||
|
|
||
| ```json | ||
| "plugins": [ | ||
| [ | ||
| "expo-share-intent", | ||
| { | ||
| "iosActivationRules": { | ||
| "NSExtensionActivationSupportsWebURLWithMaxCount": 1, | ||
| "NSExtensionActivationSupportsWebPageWithMaxCount": 1, | ||
| "NSExtensionActivationSupportsImageWithMaxCount": 1, | ||
| "NSExtensionActivationSupportsMovieWithMaxCount": 1, | ||
| }, | ||
| "androidIntentFilters": ["text/*", "image/*"] | ||
| } | ||
| ], | ||
| ], | ||
| ``` | ||
|
|
||
| | Option | Values | | ||
| | -------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | | ||
| | iosActivationRules | Allow **text** sharing with `"NSExtensionActivationSupportsText": true`<br/>**Url** sharing with `"NSExtensionActivationSupportsWebURLWithMaxCount": 1` and `"NSExtensionActivationSupportsWebPageWithMaxCount": 1`<br/>**Images** sharing with `"NSExtensionActivationSupportsImageWithMaxCount": 1`<br/>**Videos** sharing with `"NSExtensionActivationSupportsMovieWithMaxCount": 1`<br/>**Files and audio** sharing with `"NSExtensionActivationSupportsFileWithMaxCount": 1`<br/>_default value_: `{ "NSExtensionActivationSupportsWebURLWithMaxCount": 1, "NSExtensionActivationSupportsWebPageWithMaxCount": 1 }"`<br/>_More info in apple developper doc [here](https://developer.apple.com/documentation/bundleresources/information_property_list/nsextension/nsextensionattributes/nsextensionactivationrule)_ | | ||
| | androidIntentFilters | array of MIME types :`"text/*"` / `"image/*"` / `"video/*"` / `"audio/*`/ `"*/*"`<br/>_default value_: `["text/*"]` (text and url) | | ||
|
|
||
| ### Expo Router | ||
|
|
||
| With `expo-router` you need to handle loading elements on [Layout](https://docs.expo.dev/routing/appearance/). It's the only way to call the native module using deeplink url (useShareIntent hook). | ||
|
|
||
| An example is available with Expo Router v3 in [example/expo-router](https://github.com/achorein/expo-share-intent/tree/main/example/expo-router/) | ||
|
|
||
| ## Troubleshooting - FAQ | ||
|
|
||
| ### iOS Extension Target | ||
|
|
||
| When building on EAS you should only have **one** extension target (during credentials setting process). | ||
|
|
||
| To avoid expo auto configuration to add an experimental "appExtensions" to `app.json` you must manually configure your eas build (projectId in `app.json` and a `eas.json` file). | ||
|
|
||
| More details in [#1](https://github.com/achorein/expo-share-intent-demo/issues/1) | ||
|
|
||
| ### Config sync failed | ||
|
|
||
| ```bash | ||
| $ yarn prebuild | ||
| ⠧ Running prebuild[expo-share-intent] add ios share extension (scheme:exposhareintentexample appIdentifier:expo.modules.exposhareintent.example) | ||
| ⠇ Running prebuild[expo-share-intent] add android filters text/* image/* | ||
| ✖ Config sync failed | ||
| TypeError: [ios.xcodeproj]: withIosXcodeprojBaseMod: Cannot read properties of null (reading 'path') | ||
| ``` | ||
|
|
||
| This package need a post-install script, see `xcode+3.0.1.patch` file in [example/patches](https://github.com/achorein/expo-share-intent/tree/main/example/basic/patches) (more info [#31](https://github.com/achorein/expo-share-intent-demo/issues/31)) | ||
|
|
||
| ### Expo Go ? | ||
|
|
||
| We are using native code to make share intent works, so we can't use Expo Go and have to use a custom dev client, that's why the demo use `expo prebuild --no-install` command and then `expo run:ios`, instead of a simple `expo start --ios` | ||
| -> More information [here](https://docs.expo.dev/workflow/customizing/) | ||
|
|
||
| That way you can test your share intent into simulator, but that does not exempt you to test a complete build on device at the end of your development process to make sure all works as excepted. | ||
|
|
||
| NB: don't commit your ios/ and android/ folder, rebuild it before EAS build. | ||
|
|
||
| ### Custom view ? | ||
|
|
||
| At the moment, this project does not support iOS custom view (native view in share intent context). | ||
| Everything must be handle into React Native code. | ||
|
|
||
| I am considering adding the implementation of this custom view in the future ! | ||
|
|
||
| > if it's a must have feature for you, take a look at [react-native-share-menu](https://github.com/Expensify/react-native-share-menu) | ||
| ## Support | ||
|
|
||
| Enjoying this project? Wanna show some love? Drop a star and consider buying me a coffee to keep me fueled and motivated for the next releases | ||
|
|
||
| <a href="https://www.buymeacoffee.com/achorein" target="_blank"><img src="https://cdn.buymeacoffee.com/buttons/v2/default-yellow.png" alt="Buy Me A Coffee" style="height: 60px !important;width: 217px !important;" ></a> | ||
|
|
||
| Are you using expo-share-intent at work? Please consider [sponsoring me](https://github.com/sponsors/achorein)! | ||
|
|
||
| ## Thanks | ||
|
|
||
| Special thanks to [expo-config-plugin-ios-share-extension](https://github.com/timedtext/expo-config-plugin-ios-share-extension) and [react-native-receive-sharing-intent](https://github.com/ajith-ab/react-native-receive-sharing-intent), on which this one is very inspired. |
Oops, something went wrong.