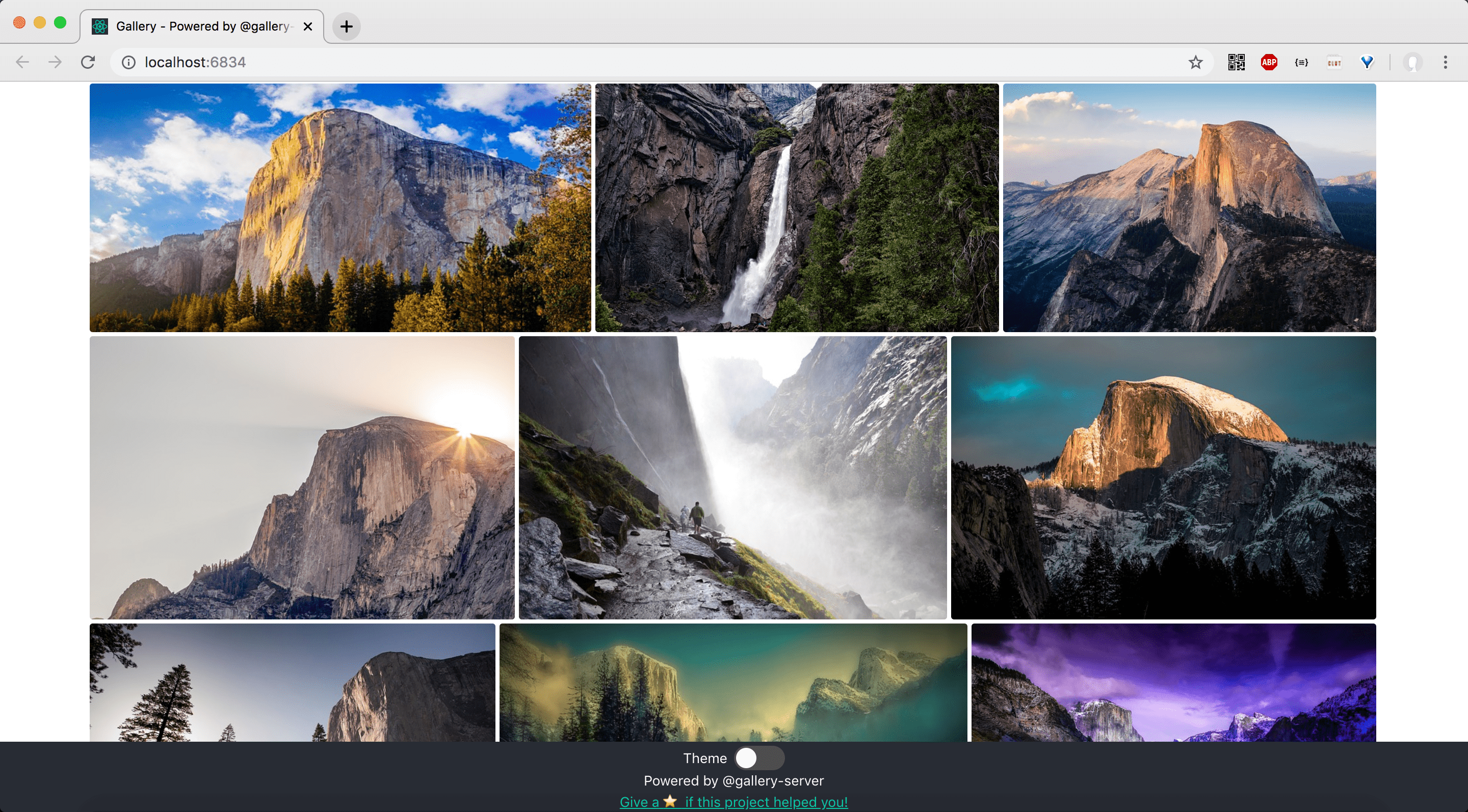
Beautiful and powerful yet simple local image viewer on your PC or mobile.
No installment required!
- Serve the local photos.
npx gallery-server --folder /path/to/photos
# for more usage
npx gallery-server -h- Open http://localhost:xxxx/ in your favorite browser or share with your friends http://a.b.c.d:xxxx/?token=${token}.
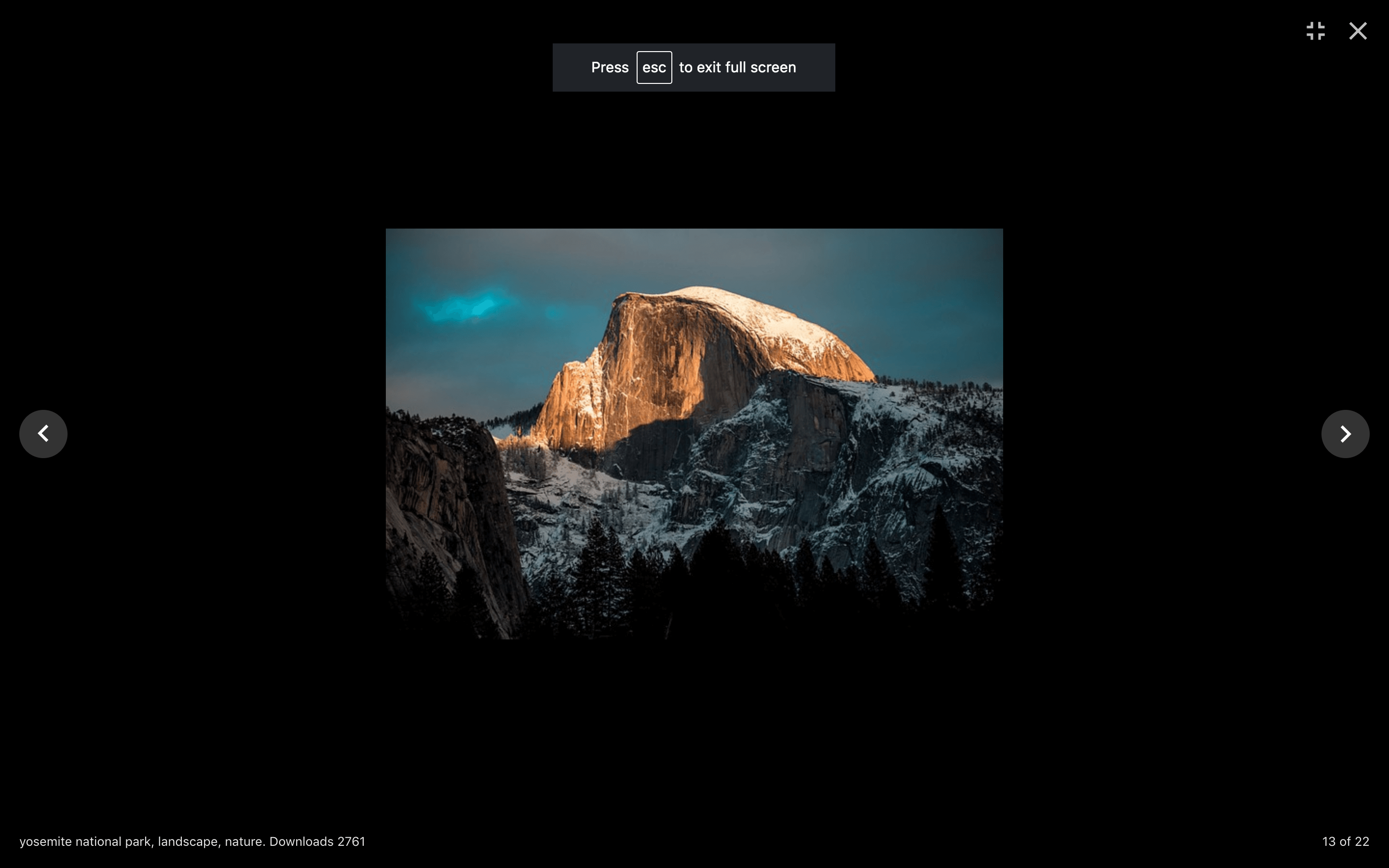
Photos from pixabay API of Yosemite.
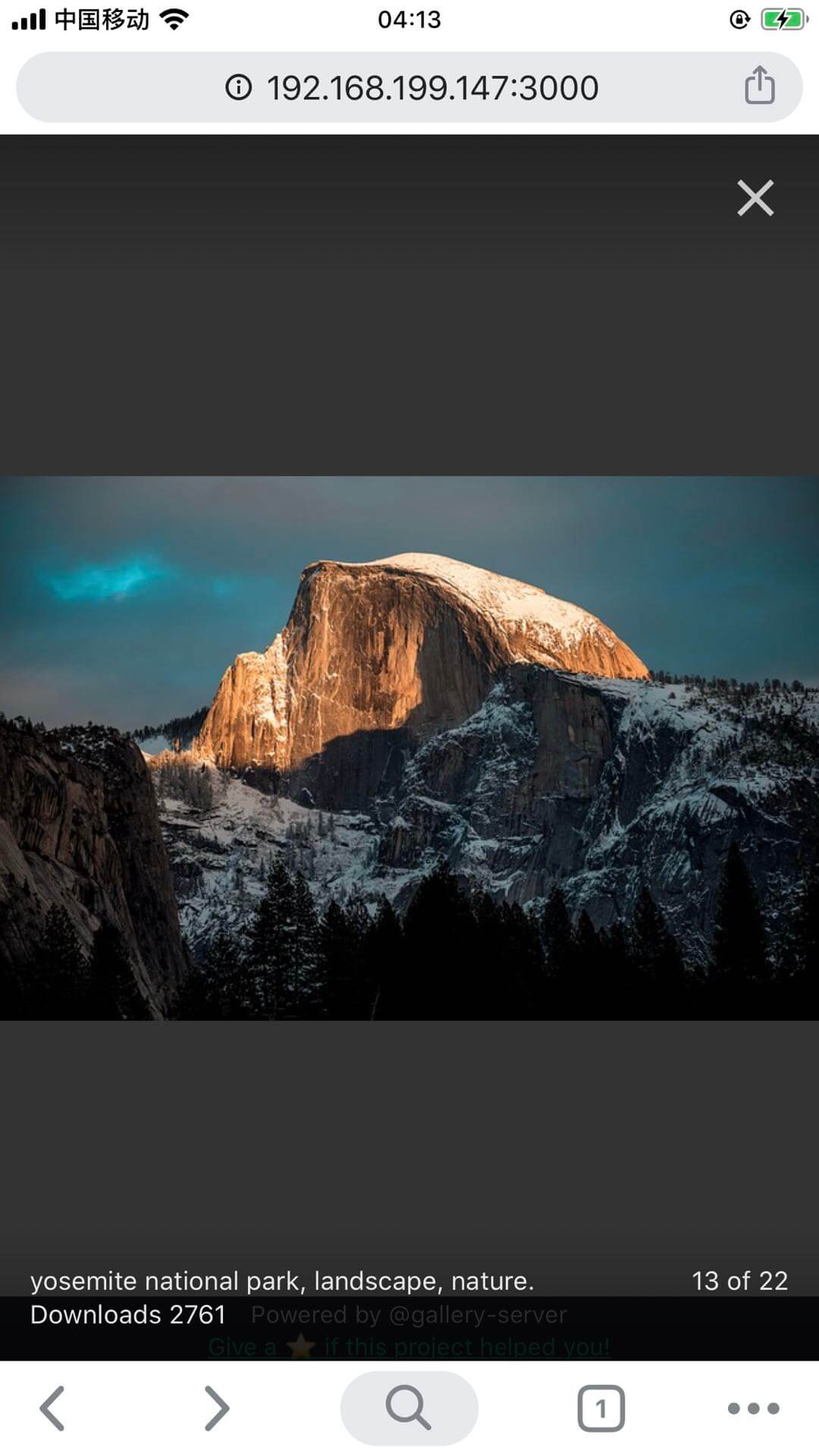
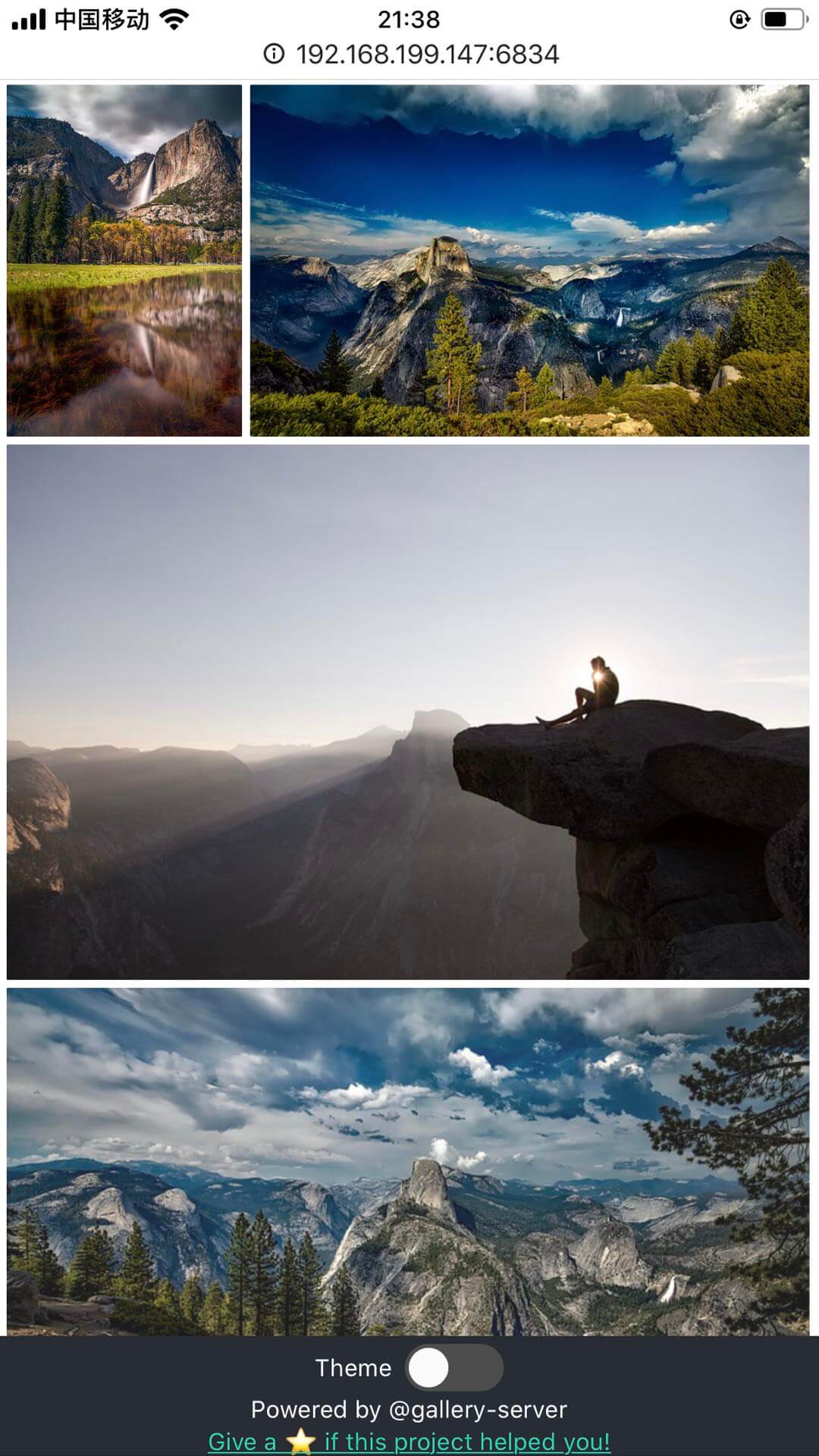
- Photos in your PC can be viewed in your mobile phone's browser!
- Security on privacy to prevent eavesdropping. API or image resources without a specific token is forbidden, but you can still share with your friends by sending him the token.
- Theme togglable between light and dark.
- Videos also supported!
- More than one galleries can be served at the same time.
- A lot of gallery features. Check it at react-images.
-
Q: Why
403 forbidden?{ "code": 403, "message": "Forbidden. `token` required. Please redirect to https://github.com/legend80s/gallery-server#faq for more information." }- A: You see this message because you are not the gallery owner. Ask the owner for the token and append it to the resource URL.
-
Photos in node_modules will be ignored for performance.
- start api server
npm run dev:server -- --folder=/path/to/photos- start webpack devServer
npm run dev:clientNotice: Install all the dependencies into ./package.json's devDependencies not ./client/package.json. The package.json in client exits only for scripts。
For example if you want change to another gallery (react-bnb-gallery):
# enter project root not ./client/
cd project_root
npm install --save-dev react-bnb-gallery
# start api server
npm run dev:server -- --folder=/path/to/photos
# start webpack devServer
npm run dev:clientnpm version patch / minor / majornpm run test👤 legend80s
- Github: @legend80s
Contributions, issues and feature requests are welcome!
Feel free to check issues page.
- Any port. use unoccupied port.
- Build with remote client to support a wide range of client gallery.
- Use network IP. mimic create-react-app.
- Show help Information on cli
-v-h. - Viewable on mobile.
- Adapt to mobile.
- Image lazy load.
- Security on privacy. only url with token is shareable.
- Port customizable.
- Token customizable.
- Serve multiple folders in one cmd.
- Token can be optional when viewed on owner's brower.
- Electron App.
Give a ⭐️ if this project helped you!
This README was generated with ❤️ by readme-md-generator