🏆 1st place at Wild Fest 2019 hackathon
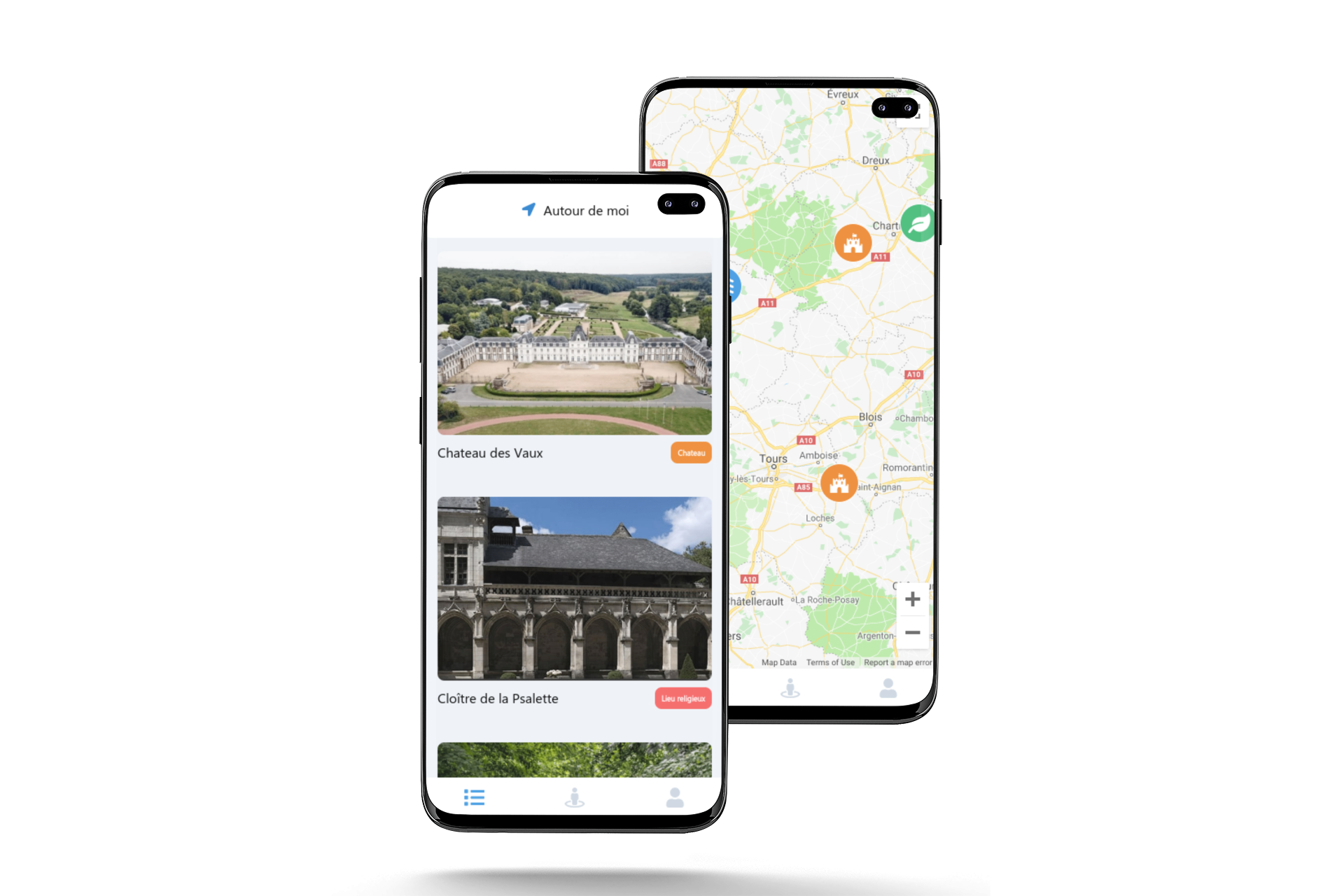
✨ Demo
You will need a Google Maps API key in order to run correctly the project. If you don't use a valid API key the Google Maps component will not work.
The key should be used in map.tsx and visite.tsx.
How to get a Google Maps API ?
Then you will be able to install the packages and run the project
npm install
npm run startAnd show your support by giving a ⭐️ if this project helped you!
- Paul Cailly
- Sydney De Clerq
- Pierre Gorce
- Orianne Tanguy
- Baptiste Arnaudet